사용자로부터 입력 받기


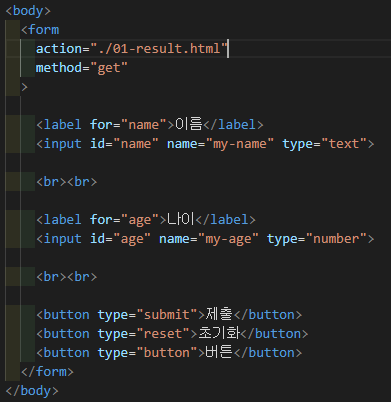
- `<form>` = 정보를 제출하기 위한 태그들을 포함 / autocomplete 속성: 자동완성 여부 (기본:on)
- `<input>` = 입력을 받는 요소 / type 속성을 통해 다양화
- `<label>` = 인풋 요소마다의 라벨 / for 속성값을 인풋 요소의 id와 연결, 인풋의 클릭 영역 확장
- `<button>` = type 속성에 submit(제출), reset(초기화), button(기본 동작 없음)
- `id` 속성 : 페이지마다 고유해야 함


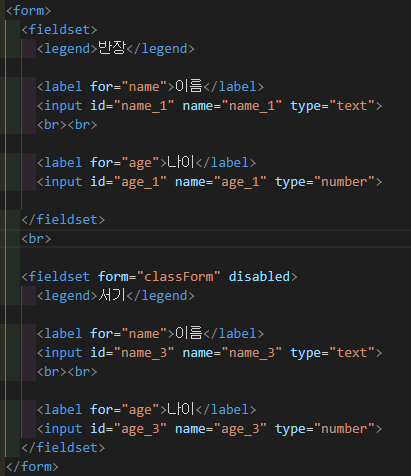
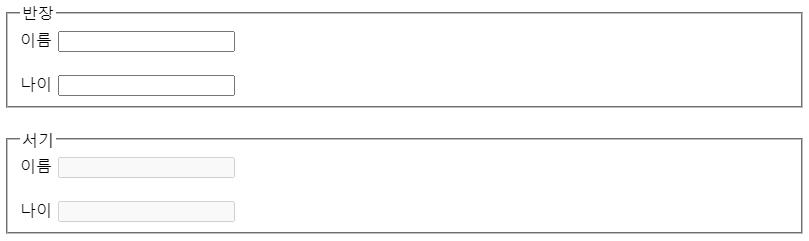
- `<fieldset>` = 폼 태그 내 입력요소와 라벨들을 그룹화 / disabled 속성 : 포함된 입력요소 비활성화
- `<legend>` = 필드셋 요소의 제목 또는 설명
참조
'HTML & CSS > HTML' 카테고리의 다른 글
| [HTML] 사용자로부터 입력 받기 3 (0) | 2022.07.23 |
|---|---|
| [HTML] 사용자로부터 입력 받기 2 (0) | 2022.07.22 |
| [HTML] 다른 곳으로의 링크 (0) | 2022.07.11 |
| [HTML] 표 사용하기 (0) | 2022.07.10 |
| [HTML] 이미지 넣기 (0) | 2022.07.08 |